
Have we piqued your interest?
Let us prove our skills and provide you with a free video review of your eCommerce site. Schedule a meeting with our team.
You can use Google’s Core Web Vitals to improve your website’s ranking in search engines. They can also help keep it clean and well-organized, which enhances user experience (UX).
Have you integrated the Core Web Vitals in your regular assessments of site performance? If not, now is the time for you to dig deeper. So read on, and examine what the Core Web Vitals mean for you and your eCommerce business.
Table of content
The Importance of Core Web Vitals for SEO
How to check Core Web Vitals on Google?
A handful of times each year, Google makes updates to its core algorithm. Google designs each update to optimise search experience, one step at a time. Such changes can dramatically impact the search engine results page (SERP). Especially the distribution of the all-important top 10 of Google.
Google announced Core Web Vitals on May 28, 2020. According to Google, they represent essential characteristics of website user experience. The perfect user experience is hard to define. Core Web Vitals are Google’s new effort. A set of standardised metrics that they use to measure user experience. You can use them to improve your user experience, and your Google results at the same time!
Core Web Vitals
is a set of standardised metrics from Google used to measure and improve user experience.
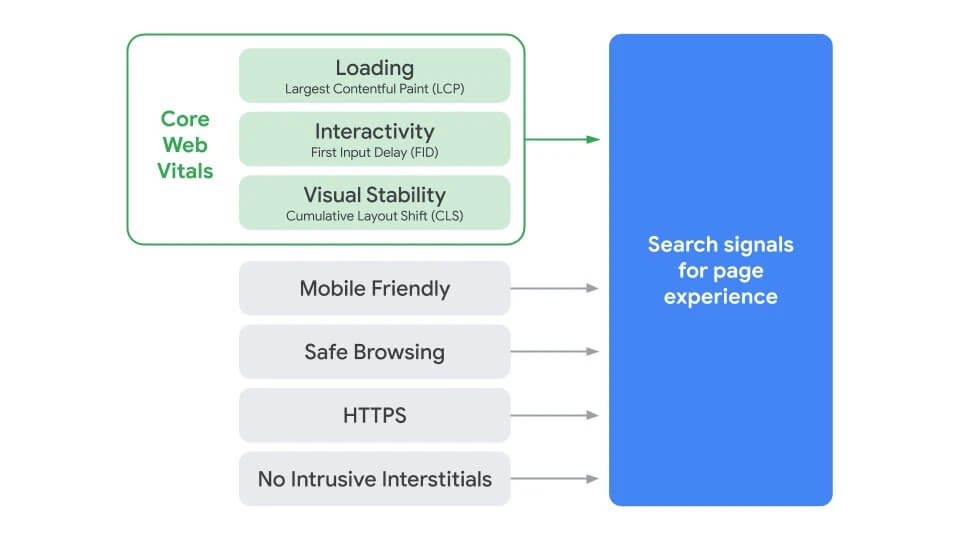
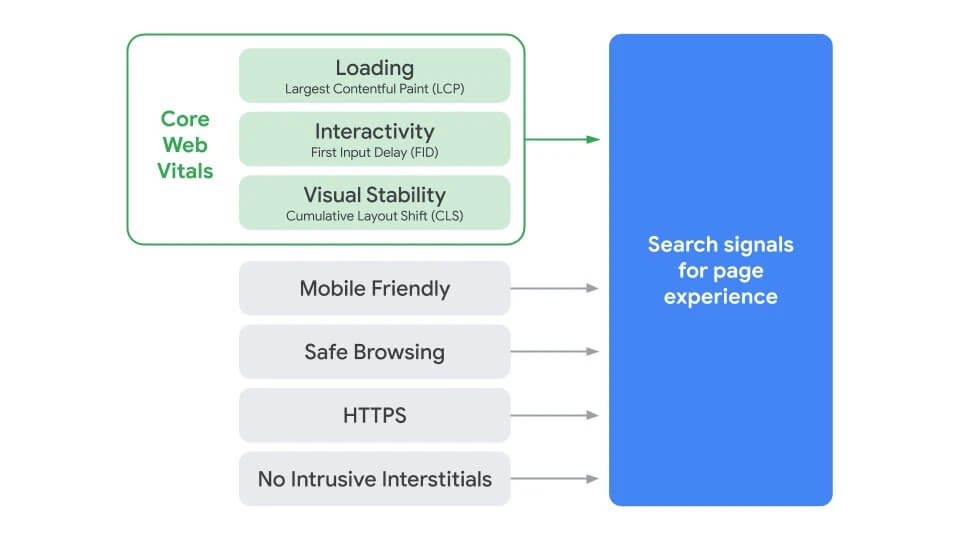
The concept of judging websites by what a user feels when interacting with them isn’t new. Before the update, Google was already using some page experience signals:
The existing signals couldn’t capture the aspects of UX that relate to web performance. However, Google has combined three new metrics with the current UX signals to a unified Page Experience.
These metrics are the Core Web Vitals, and they measure your website’s user experience. The three main factors Google is looking for are 1) Page loading performance. 2) Ease of interaction. 3) Visual stability (from the user’s perspective).

Image source: Google
Each quantifies part of how users interact and engage with a website. The Core Web Vitals offer you exciting opportunities for a rankings boost. But only if you get them right.
It’s important to remember that these metrics don’t tell the whole story about the user experience. Still, each metric helps site owners find the issues that are holding back their site today. It also allows developers and SEO experts to troubleshoot.
User expectations rise to higher and higher standards, and most sites are not keeping up. Some do things right and continually invest in site performance, and some do not. The gulf between eCommerce owners is ever-widening. These updates are a clear hint to the whole digital community and online business owners in particular. It’s high time to put the user in the high seat.
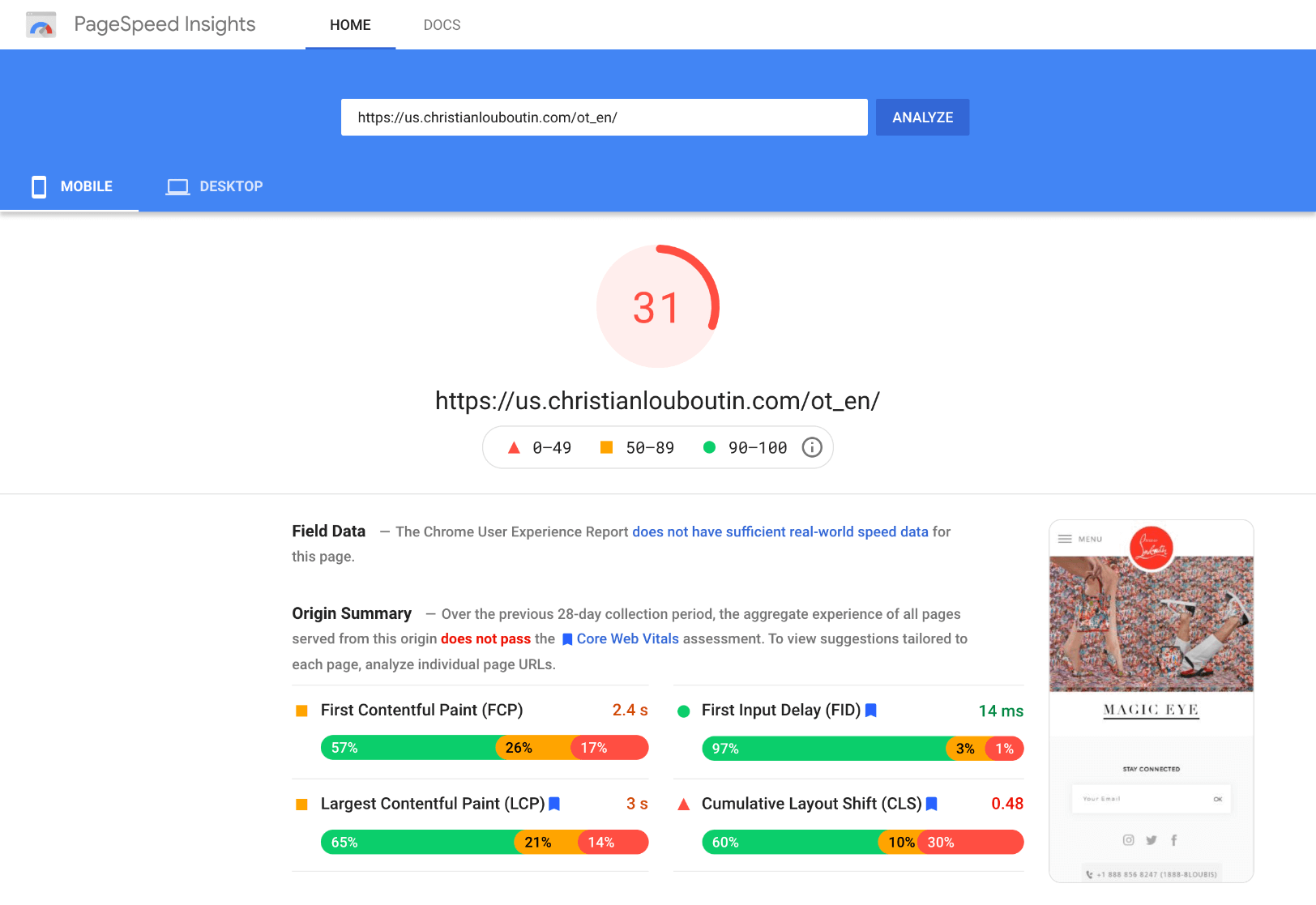
A real-world example: Look at the PageSpeed Insights report on the Magento website Christian Louboutin. Christian Louboutin is a fashion designer selling high-end and ultra-high-end footwear. A single pair of shoes can cost up to $6,000. With prices this high, it’s not worth it to leave a single conversion on the table. You’d expect the site to be perfectly streamlined.
But as you can see below, the store performs poorly on all but one metric. On aggregate, the page experience does not pass the Core Web Vitals assessment.

Image source: Google
Ironic for a high-ticket shop that could fix some of these issues for the cost of a few products. The poor experience Christian Louboutin is serving users turns them away. The shop is leaving multi-thousand-dollar conversions on the table every single day. Don’t let this be you.
A score of “Good” in three categories is required to pass Google’s Core Web Vitals tests: Loading speed, responsiveness, and visual stability.
If a page does not pass, it will not rank as well as the more user-friendly pages.
So, the big question is:
Original and relevant content will always be stellar for SEO. Yet Google will also evaluate website performance on other metrics. The news here are measurements of how well users interact with your website.
The weight of this change is initially small. However, it will likely increase over time. The change will occur gradually as more websites adopt Google’s best practices and Core Web Vitals.
Are search performance, brand awareness, and visibility important for your eCommerce store? Then, you should optimise your shop for the Core Web Vitals update. That way, you will stay ahead of the competition.
These updates should not ruin your site’s organic visibility if you are otherwise following SEO best practices. Google highlights that page experience is one among 200+ factors that they use to rank websites.
Well-written and relevant content is still crucial. But your website should provide an optimised user experience in addition to good web design and quality content.
Let’s look at the three primary metrics included in Core Web Vitals and how they may be relevant to your site today. Core Web Vitals focus on loading, interactivity, and visual stability. As expressed in quantitative metrics, here are the three current components.
Ask your developer if he is aware of these metrics. If not, there is further reading for technically savvy readers on web.dev.
The Core Web Vitals report comes in two segments, desktop and mobile.
The primary aim of the Core Web Vitals is to determine whether your site is usable for visitors. Thus, they influence your position in search results. They also indicate the weak points of your online store so you can fix them. Eliminating these problems will do two things at once. 1) Raise your online shop in SERPs. 2) Improve other critical metrics like bounce and conversion rates.
Largest Contentful Paint is a metric that site owners can use to assess user experience. It determines how quickly the page’s most significant piece of content appears on a mobile/desktop screen.
The largest element is typically the featured image or maybe the <h1> tag but it could be any of these:
Site owners should aim for an LCP below 2.5 seconds. The shorter the delay, the less attention is required by the visitor.
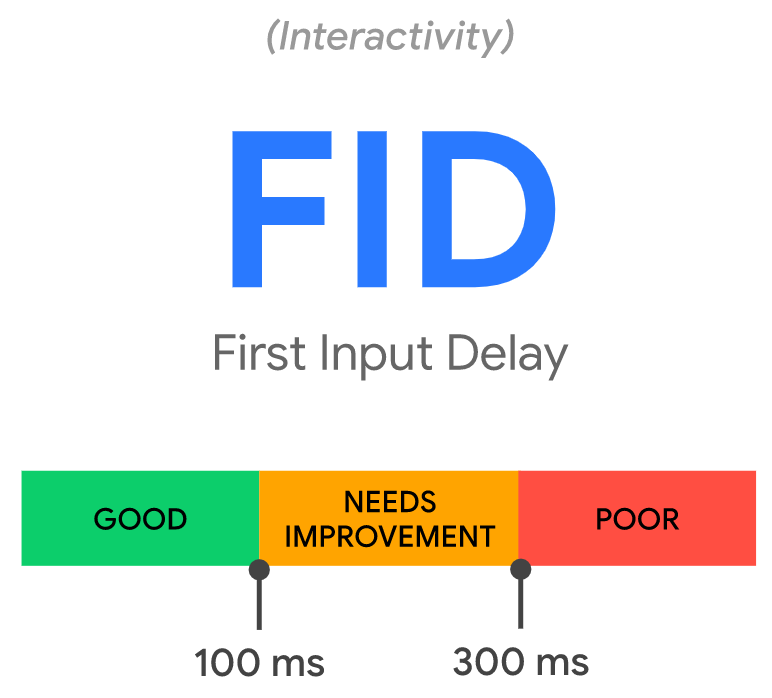
It’s frustrating for users when they try to click something on a page, but nothing happens.
FID expresses the time from when a user interacts with your page until the page responds – a type of responsiveness.

Example interactions include:
Not include:
The leading cause of FID is JavaScript competing for the main thread. While a task is running, the page can’t respond to user input. This causes a delay, dependent on how long the Javascript runs. The longer the task, the longer the delay experienced by the user.
Not all users will interact with a page, so they may not have an FID value. Neither will tests with lab tools produce a value – they don’t interact with the page. So, use Total Blocking Time (TBT) instead.
Developers need to reduce the time users spend waiting for a browser to respond to their input. Low FID improves engagement and usability across the site.
Site owners should aim for FID below 100 milliseconds. This provides a satisfactory user experience, but shorter is better.
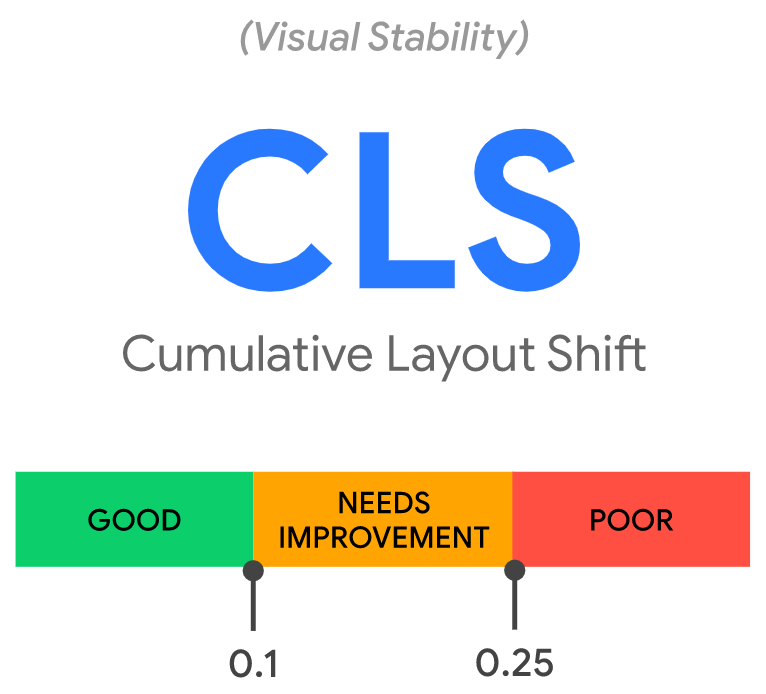
Have you ever clicked on a page that shifted, so you ended up clicking on something you didn’t intend? You were probably annoyed, but as a website owner, you may be more forgiving of mistakes. Ordinary users hate it.
Cumulative Layout Shift is a metric that identifies links or buttons that shift after a web page has loaded. The metric reflects the level of difficulty users will experience when trying to engage with elements on your site once the page renders. It takes into account both the size of the content and the distance it moves.
First, identify the pages with poor CLS. That will show you how to improve usability, drive click-through rates, and increase your overall conversion rate.
One major issue with the metric is that it continues to measure even after the initial page load. Google is taking feedback on this particular metric, so we’ll likely see some changes to it in the future.

Common causes of CLS include:
You should maintain a CLS of 0.1 or less. Ideally, sites shouldn’t shift at all. But if some of your pages include heavy elements, you may need to compromise between CLS, LCP and other metrics. A good developer will help you improve both. If necessary, they can also identify the exact balance where you will maximise your conversions.
There are also secondary metrics that affect how users experience content. Here are some of them. You can use them to understand the experience visitors have on your site:
Scores in each category indicate your performance. Ninety or above is satisfactory. 50-90 requires improvement. If you have a score below 50 (poor) in any category, you should contact your devs and have them fix it immediately.
The assessment of Core Web Vitals for any site is public knowledge. Google has published the essence of Core Web Vitals. In addition, they provide free tools to evaluate them. Finally, the tools give helpful advice on fixing the issues revealed.
There are a handful of ways to see if your page scores “poor”, “need improvement,” or “good”. You can use them to evaluate your website and get advice on how to make improvements.
We recommend any of the following free tools:
| Image | Tool | Description | Type | Price | Level | CWV metrics measured | URL |
|---|---|---|---|---|---|---|---|
 |
Google PageSpeed Insights | With PageSpeed Insights, it is possible to get both lab and field site performance. It analyses both mobile and desktop pages. It finds actual user issues, as well as expected issues. Then, it generates suggestions to make those pages faster. | Field and lab, web-based | Free | Basic, intermediate | LCP, FID, CLS, FCP, TTI, TBT | Google PageSpeed Insights |
 |
Google Search Console | Based on actual data from CrUX, Search Console’s Core Web Vitals report may help you discover groupings of pages on your site that want improvement. The performance of URLs is divided into three categories: metric type, status, and URL group (groups of similar web pages). Using Google Search Console, you can see the data for multiple pages at once. But at the same time, the data is on a 28-day rolling average. Therefore, changes may take some time to show up in the report. | Field, web-based | Free | Intermediate | LCP, FID, CLS | Google Search Console |
 |
Chrome UX Report (CrUX) | Provides customised reports on your site’s performance. All of the data collected in CrUX comes from users who have consented to download data in specific areas. | Field | Free | Advanced | LCP, FID, CLS, FCP, TTFB | Chrome User Experience Report |
 |
Google Lighthouse | Lighthouse is automatic website audit tool that assists developers in diagnosing issues and identifying ways to improve their sites’ user experience. It is automatically installed in all versions of the Google Chrome browser as a part of Chrome DevTools (version 60 and above). Lighthouse is worth using in conjunction with the “Performance” tab, where it is possible to track the total page load so that step by step, you can catch possible elements to optimize. | Lab, web-based | Free | Basic | LCP, CLS, TTI, TBT, FCP | Google Lighthouse |
 |
Chrome DevTools |
The Chome DevTools Performance panel lets you analyze some of the Core Web Vitals metrics. The Experience section will help you analyze layout shifts. | Lab, built into the Chrome browser | Free | Advanced | LCP, CLS, FCP, TBT | Chrome DevTools |
 |
Web Vitals Extension |
Web Vitals extension is dedicated to the Google Chrome desktop version. Puts the Core Web Vitals in Chrome. Right there on your site in real-time. It works great in the early diagnostic stages when it is possible to catch basic errors. | Lab, browser extension | Free | Beginner | Web Vitals Extension | |
 |
Web.dev |
A bit fancier incarnation of Google Lighthouse. The main difference is that if you are logged into your Google account, the tool will store the history of the audits you ran. | Lab, web-based | Free | Basic | LCP, CLS, FCP, TTI, TBT | Web.dev |
 |
GTmetrix |
Is a free tool that monitors your site’s performance and suggests improvements. You need to create an account to be able to adjust the test settings | Lab, web-based | Free | Basic | LCP, CLS, FCP,TBT | GTmetrix |
 |
WebPageTest |
Is another web performance tool. It uses real browsers to access web pages and collect timing metrics. | Lab and field, web-based | Free | Advanced | LCP, CLS, TBT, FCP, TTFB | WebPageTest |
 |
Layout Shift GIF Generator |
Is a specialised tool. It goes beyond the measurement of CLS and shows you exactly what moves on a page after loading. | Lab | Free | Beginner | CLS | Layout Shift GIF Generator |
 |
TREO Site Speed |
It has a very nice and clear UI. It relies on the field data from the Chrome UX Report and the lab data from Google Lighthouse, so you can be sure the data is accurate. and it shows the historical data on how specific Core Web Vitals metrics were assessed for the site. | Lab and field, web-based | Free | Beginner | TREO Site Speed | |
 |
Semrush Site Audit |
All-in-one SEO tool – has recently added the measurement of Core Web Vitals to their Site Audit tool. Semrush uses data from Lighthouse. | Lab | Free | Intermediate | LCP, CLS, TBT | Semrush Site Audit |
 |
PageSpeed Compare |
A tool that makes use of Google PageSpeed Insights (which is powered by Lighthouse and Chrome UX Report). It lets you compare performance metrics of your pages against each other or against your competition. | Lab and field | Free | Intermediate | LCP, CLS, FID, FCP, LCP, TTI, TBT | PageSpeed Compare |
 |
SpeedVitals |
It has features, such as platform-specific optimization tips, Layout Shift Visualizer, Waterfall Chart, Field Data Chart. A tool lets you perform the test on 12 devices & 9 locations. | Lab and field | Free | Intermediate | TTFB, CLP, CLS, TBT, TCP, FID | SpeedVitals |
| – |
Cumulative Layout Shift Debugger |
This tool is created by Fili Wiese, an ex-Googler who really knows what he is talking about. The tool will let you analyze in detail any layout shifts that are occurring on both the mobile and the desktop versions of your site. (based on CrUX). | Lab and field | Free | Advanced | CLS | Cumulative Layout Shift Debugger |
The tips and tools provided give you a starting point for optimising the Core Web Vitals. You now have the knowledge and data required to start making improvements.
We expect that Google will continue to add elements to its list of page experience factors over time. If you have not considered evaluating your website’s usability, the time to act is now.
Finally, here is a list of our recommended actions to take:
1. First, conduct an audit of your website. An audit will help evaluate the current state of your website. It will identify which pages that need updating and optimising.
- We at MageCloud offer a free 30-minute website perfomance audit/consultation. The audit will reveal the issues on your eCommerce store and what you can do about them.
2. Use the findings of the website audit to identify and perform page optimisations.
3. Obtain a “Good” score for all three Core Web Vitals to ensure your page continues to rank high in the SERP.
4. Continually evaluate and optimise your website. Monitor its compliance with the Core Web Vitals and other page experience factors that Google may implement over time.